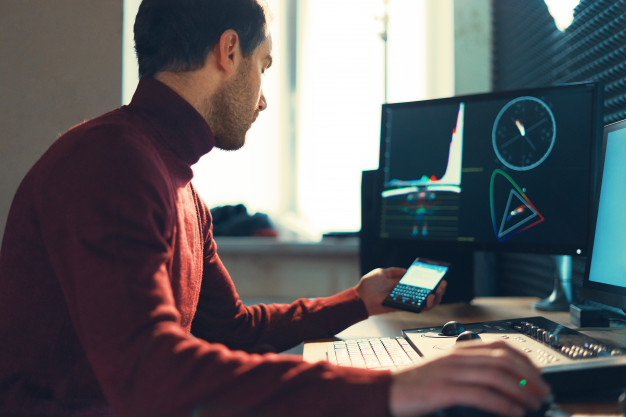
En esta charla el profesor Martín Kanek Gutiérrez enseñó a manejar dos herramientas de Adobe para recortar imágenes, convertirlas en .gif y ensamblarlas en un collage con movimiento. A pesar de ser más práctico que teórico les traemos algunas ideas importantes y tips que explicó el docente.
La animación es un proceso que requiere paciencia y mucho tiempo disponible, puesto que a cada frame de la imagen debe ponerse una animación, así lo afirmó Kanek. La idea principal de la charla fue: Aprender a construir narrativas ‘míticas’ que generan sentidos. Para eso son esenciales las imágenes en .png, es decir que sea sin fondo.
El programa que se usa para recortar y crear imágenes en .png, es el ya conocido Photoshop. En este se usan las siguientes herramientas:
- Capas: en el programa, usualmente aparecen con un candado y no permite hacer modificaciones a la imagen. Solamente debe darle doble click en el candado y “ok” en el cuadro de diálogo, de esta manera, usted puede modificar la imagen.
- Varita mágica: esta es una herramienta que permite seleccionar por pixeles y tonalidades, es decir que selecciona las partes que tengan tonos similares.
- Lazo poligonal: permite hacer una selección específica, es decir que oprimiendo y arrastrando el mouse puede dibujar el contorno de la selección deseada. Al momento de terminar la selección si algo le faltó por seleccionar, oprimiendo la tecla shift, añade las zonas elegidas a la imagen, si necesita quitar partes, oprime la tecla Alt e inmediatamente le resta las partes no deseadas.
Para quitar el fondo, lo único que necesita es seleccionar la imagen, dirigirse a menú, en selección hace clic en invertir y el resto de la imagen queda seleccionada, solamente debe oprimir la tecla “supr” para crear imágenes sin fondo.
¿Cómo invertir la imagen y convertirla en silueta negra? El profesor Gutiérrez manifestó que es un proceso fácil, puesto que solamente se necesita seleccionar la imagen y oprimir las teclas Ctrl+I, de esta forma se invierten los colores. Cuando se termine este proceso, se usa el bote de pintura y escoge el color que desea para la imagen, normalmente es el color negro.
Importante: para guardar, deseleccionan la imagen, la recortan, revisan la resolución (lo ideal es que sea de 300 px en adelante), luego la exportan y la guardan como .png. El profesor Martin aseguró que para no confundir o perder archivos, lo mejor es crear carpetas y organizar toda la información.
El programa para hacer animaciones recomendado por el docente es Animated y afirmó que es una fusión entre Illustrator y Premiere; en este se pueden crear .gif y hacer dibujos. Para importar imágenes al programa lo más recomendado es hacerlo a la biblioteca y no al escenario.
Para crear la animación, primero necesita crear capas para cada imagen que vaya a utilizar, puesto que mantener las imágenes separadas de la idea de profundidad. Desde ahí la creación depende de su imaginación y de la combinación de distintos elementos.
Para hacer la interactividad se deben convertir las imágenes en símbolos (la tecla rápida es F8), el programa ofrece animar en estas tres opciones creadas en una línea de animación secundaria:
- Gráfico: esta opción une todos los elementos que hay en una imagen; por ejemplo: un rostro con muchos ojos, necesita este símbolo para que se mantengan en su lugar.
- Clip de película: primero debe ponerle nombre al símbolo, luego oprime dos veces la imagen y aparecerá la línea de tiempo. En esta se inserta el fotograma, se crea una capa, insertar fotogramas vacíos y claves, por último se dibuja un movimiento cada dos fotogramas. Para copiar los elementos con color, oprimen ctrl C y lo pegan en el mismo lugar con ctrl+shift+P.
- Botón: con doble clic se crea la línea de tiempo con estos botones:
Reposo-muestra el elemento sin activación.
Sobre-lo que se pone encima es el cambio que se hará en la animación.
Presionado-se hace el efecto.
Zona activa-el cuadro funciona como interactividad
Para insertar un sonido, el profesor Gutiérrez aconsejó descargar sonidos de esta página: sonidosmp3gratis.com.
Al momento de insertar un sonido deben tener en cuenta la duración, porque si dura 10 minutos, en la imagen se reproduce ese mismo tiempo. En la opción símbolo-botón se arrastra el sonido hacia el frame al que quiere agregarle interacción ya sea en reposo, sobre, presionado o zona activa.
¿Qué hacer si el computador deja de trabajar o se pone lento?
- Gutiérrez manifestó que deben revisar el peso de la imagen, hay unas que no pesan tanto (Kb, kilobytes) y otras que pesan demasiado y no permiten que el programa cargue correctamente (Mb, megabytes). La otra razón es que Google Chrome consume mucha memoria, es decir que si trabaja en Chrome, Illustrator y Animated al tiempo, eso causa que su computador no responda algunas veces.
Por último, si necesita exportar su trabajo, solamente debe hacerlo con exportar película en SFW. Le sirve exportar video o gif cuando en la línea de tiempo principal están las animaciones.
Reviva la charla aquí la charla completa: